A step by step tutorial on how to use AngularJS with ASP.Net MVC
Precap
I have started this as a multi-post tutorial, where in the previous part we have created a minimal project in Visual Studio 2015 using Web Applications Empty template with MVC folders and references. The application is running now and show Hello World!. You can read that post part 1 and part 2 in case you have not gone through that already.
I don’t want it like that …
The default template includes Bootstrap, jQuery and Modernizr as NuGet packages to the the project as soon as I added the view to it. I made it clear earlier … i don’t want it like that. I want my own or you can say different way to include these libraries. So, lets cleanup and add it differently.
Get rid of them
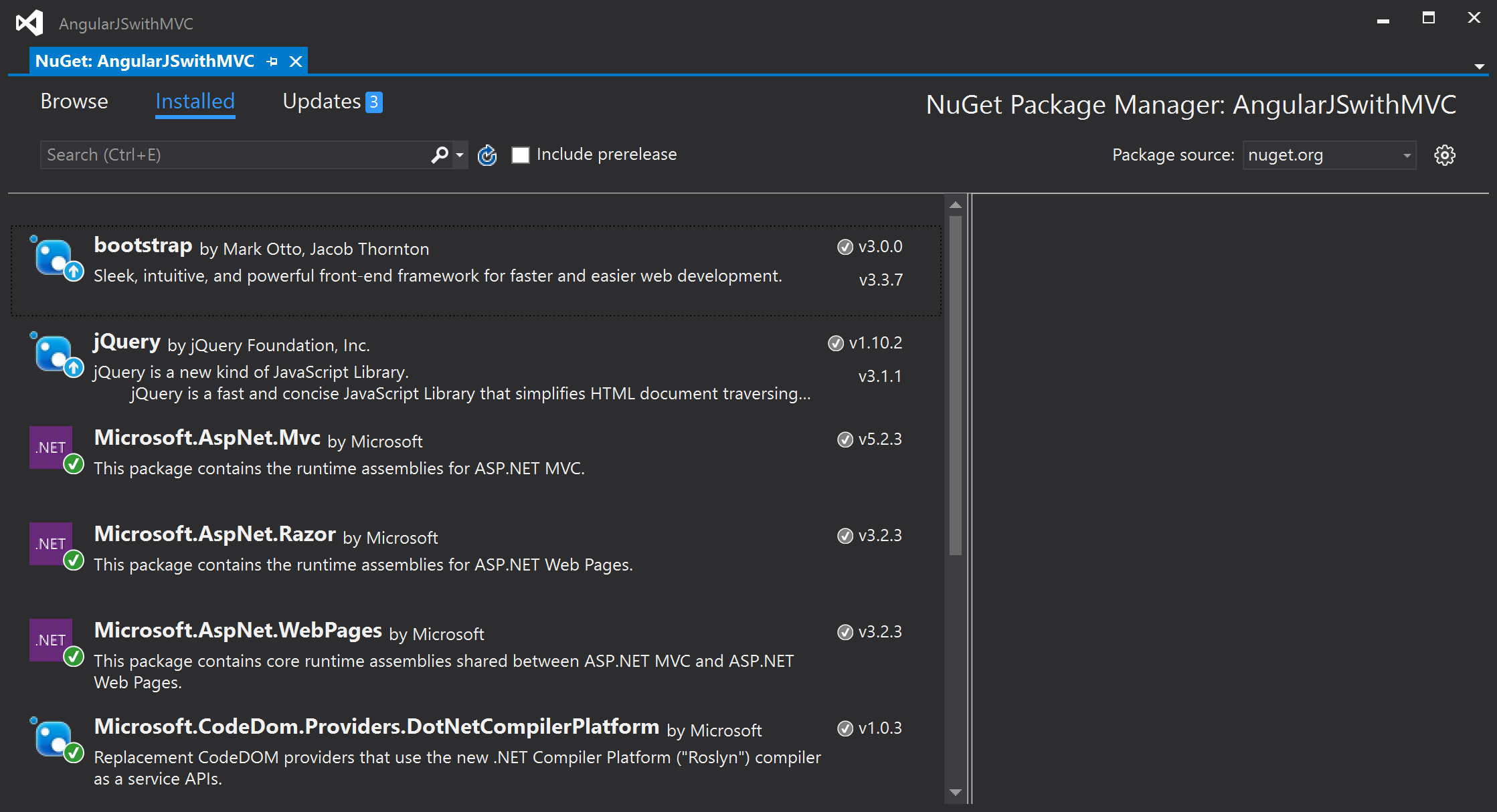
Open NuGet package Manager and remove bootstrap, jQuery and modernizer from the project (Select package and click Uninstall from the right side panel).

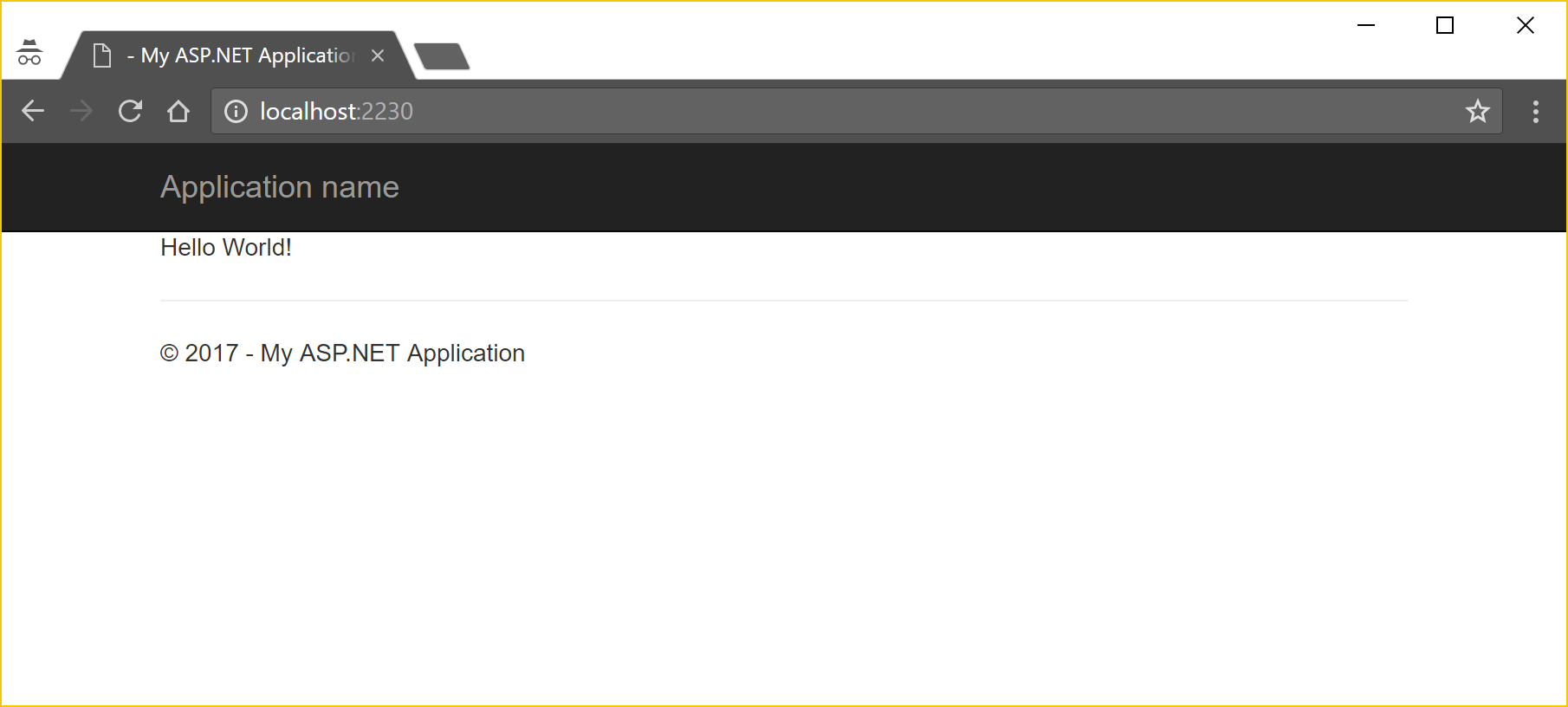
Open _Layout.cshtml and replace the content with the code below. Run the application and see the neat and tidy white page with your Message you entered during the previous post (Hello World! for me).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
@RenderBody()
</body>
</html>
Using Bower
It’s not like that we don’t need jQuery or bootstrap, but we will be using bower to install them. If you are not aware of bower and how to install it, Just follow this guide on installing bower. once you have bower installed, create a file in your project name bower.json with the below contents.
{
"name": "AngularJSwithMVC",
"dependencies": {
}
}
Now open the command prompt and change your directory to the project folder. Here you have to enter a few commands to add the required libraries.
bower install jquery angular ui-router bootstrap --save
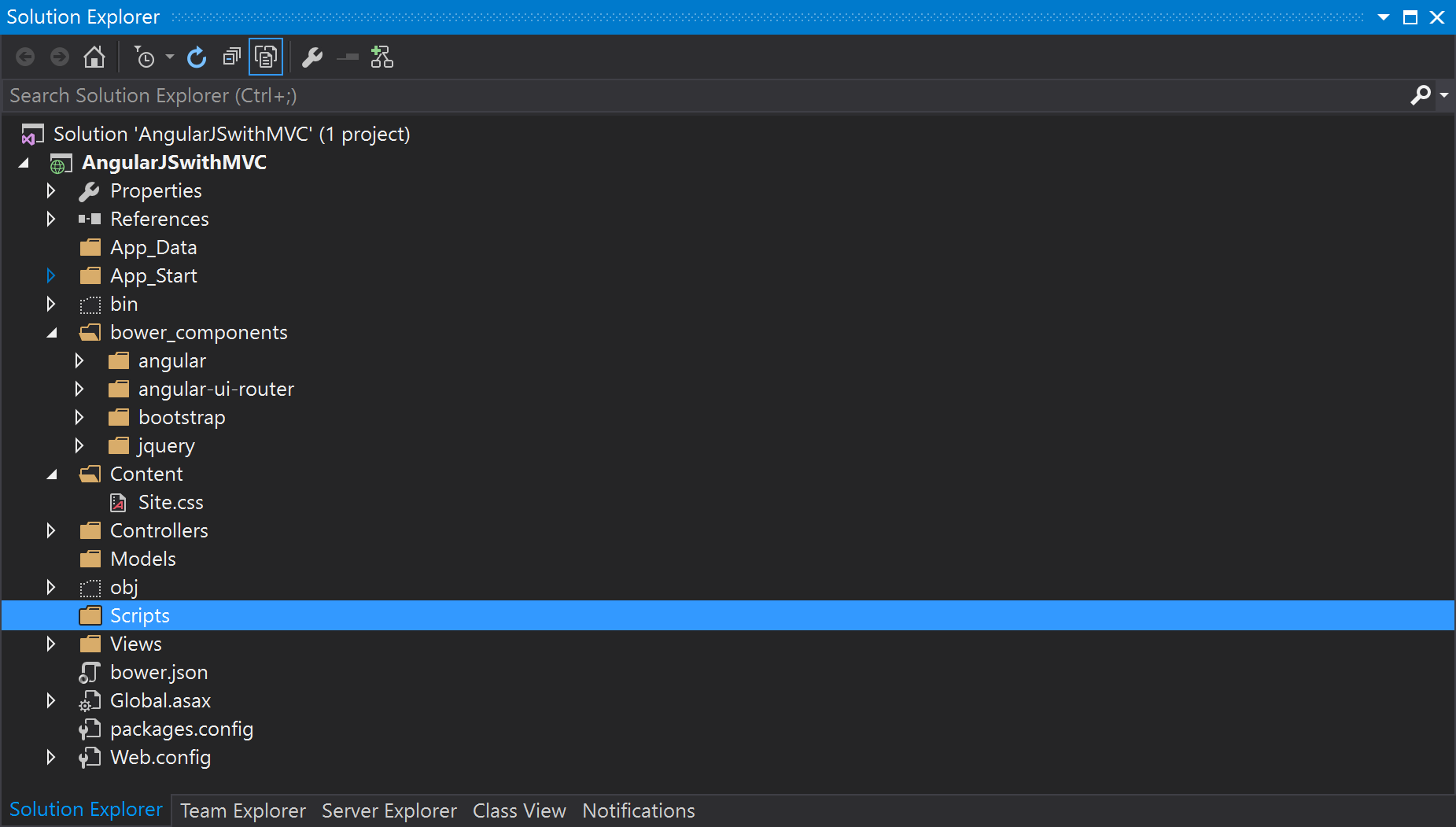
bower creates a new folder named bower_components project root, which you should now include in project using solution explorer. Here is your bower.json after that command if all went well.
{
"name": "AngularJSwithMVC",
"dependencies": {
"jquery": "^3.1.1",
"angular": "^1.6.1",
"angular-ui-router": "ui-router#^0.4.2",
"bootstrap": "^3.3.7"
}
}
This is the result …
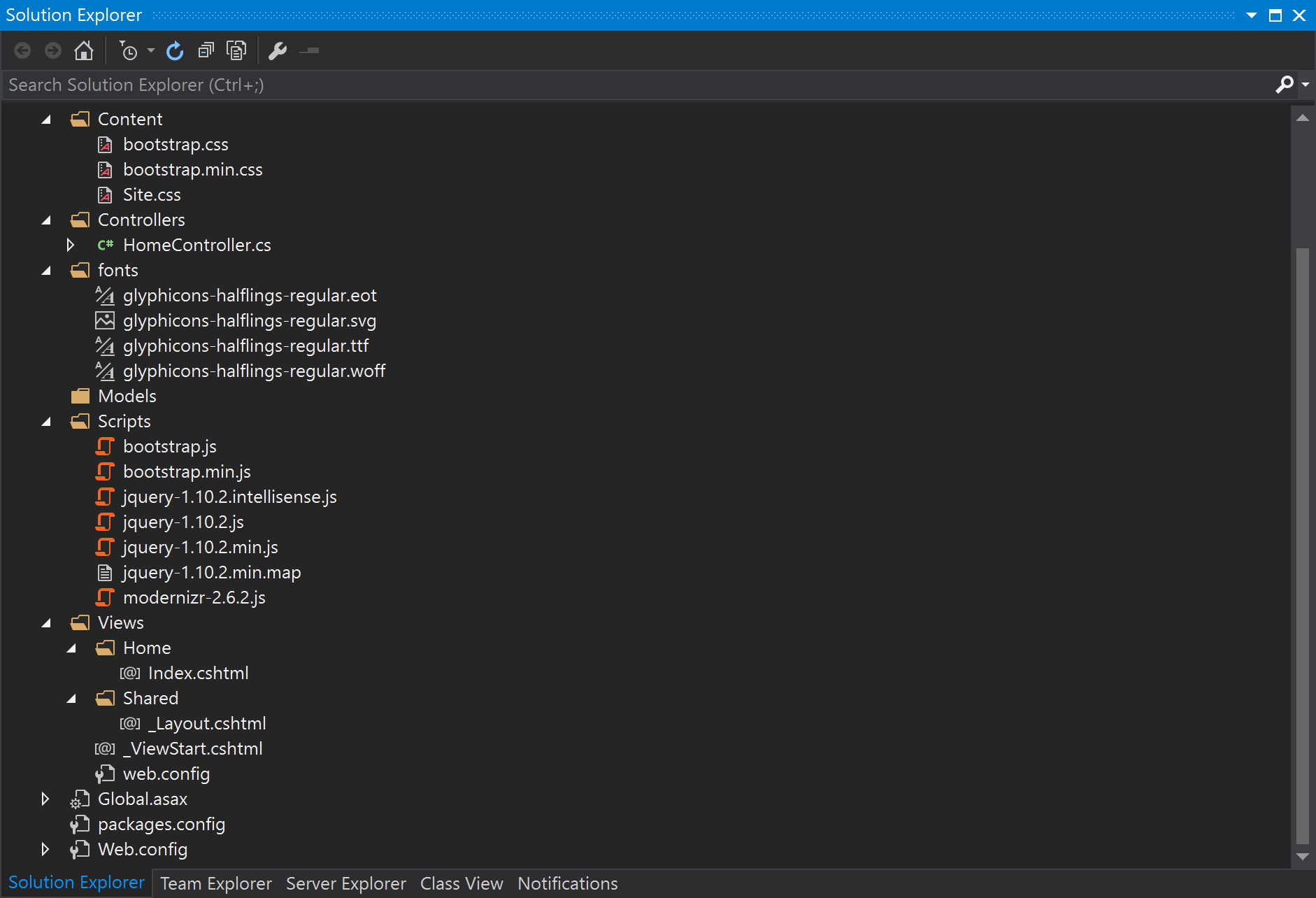
Your solution / project should look something like this at the end of above steps.

I am not saying that using NuGet is bad but there are many other package managers out there, where bower and npm are the widely used with the latest versions continuously updated. That’s the reason we have used bower to install those libraries. Let me know which package manager you are using or want to use.
P.S. might have used npm itself in place of bower, but I am more comfortable with bower.
Please leave your comments below in case you have any questions till now on this. Your feedback is very much important to me and all the other fellow readers. I will continue on the next post where you will be able to see how to minimize the scripts and style files and include them in your webpage template.
Series Links
Part 1 Part 2 Part 4 Part 5 Part 6 Part 7 Part 8 Part 9 Part 10 Part 11