A step by step tutorial on how to use AngularJS with ASP.Net MVC
Precap
I have started this as a multi-post tutorial a few posts back, where in the previous parts we have created a minimal project in Visual Studio 2015 using Web Application’s Empty template with MVC folders and references. The application is running now and show Hello World! with all the required scripts and styles pushed to client in best optimal way. You can read those posts part 1, part 2, part 3 and part 4 in case you have not gone through that already. Let’s design a minimal layout here in this post.
Boot it with Bootstrap
Twitter Bootstrap is a well know library to provide components to bootstrap your web application like navigation, buttons and input controls styles. We have already included bootstrap library as a bower package in our application and is getting pushed to client side already. We just need to use it to design our sample application.
Open your _Layout.cshtml from Views -> Default folder and add the snippet shown below just above the @RenderBody().
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#main-nav">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="">AngularJS with ASP.Net MVC</a>
</div>
<div class="collapse navbar-collapse" id="main-nav">
<ul class="nav navbar-nav">
<li>
<a href="/Home/Page1">Page 1</a>
</li>
<li>
<a href="/Home/Page2">Page 2</a>
</li>
<li>
<a href="/Home/Page3">Page 3</a>
</li>
</ul>
</div>
</div>
</nav>
@RenderBody()
@Scripts.Render(new string[] { "~/js" })
</body>
MVC Controller – Actions
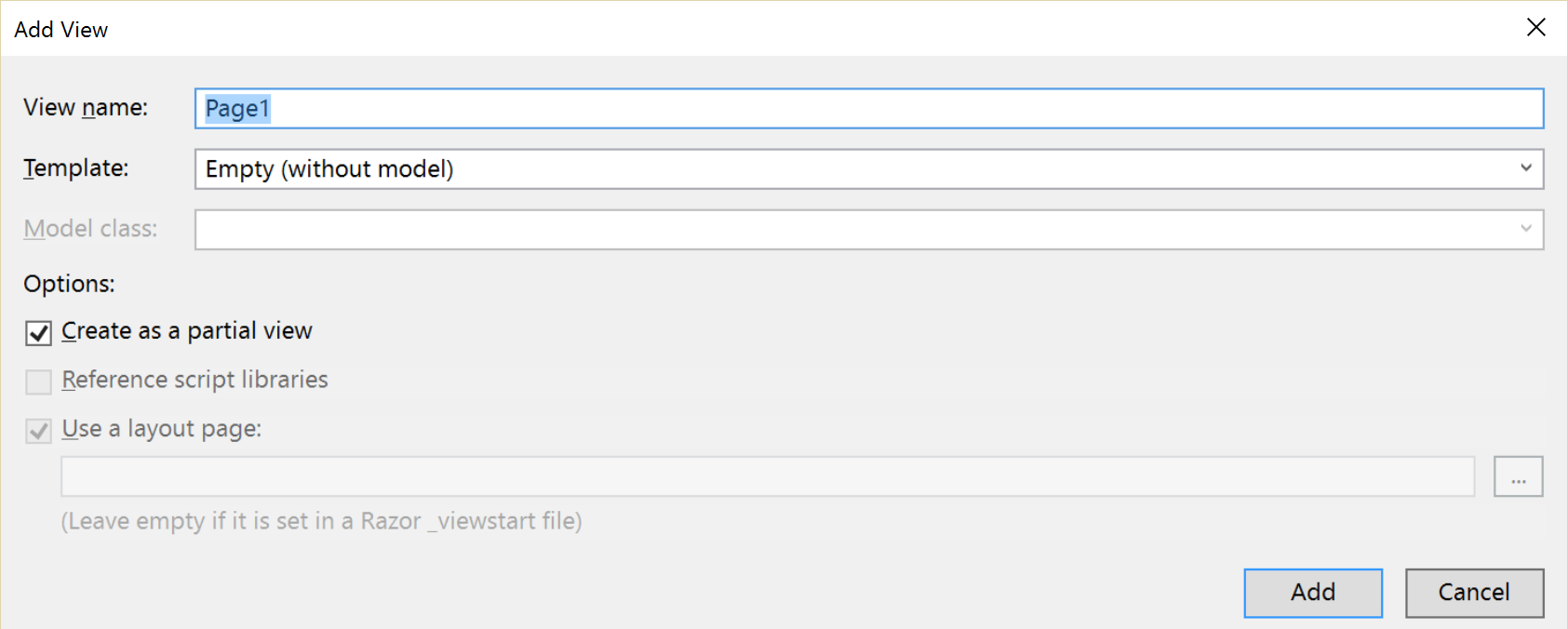
Create 3 new actions in the HomeController.cs as show below in the snippet and add corresponding View for them.
using System.Web.Mvc;
namespace AngularJSwithMVC.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult Page1()
{
return View();
}
public ActionResult Page2()
{
return View();
}
public ActionResult Page3()
{
return View();
}
}
}
Views

Index.cshtml <h1>Home Page</h1> Page1.cshtml <h1>Page 1</h1> Page2.cshtml <h1>Page 2</h1> Page3.cshtml <h1>Page 3</h1>
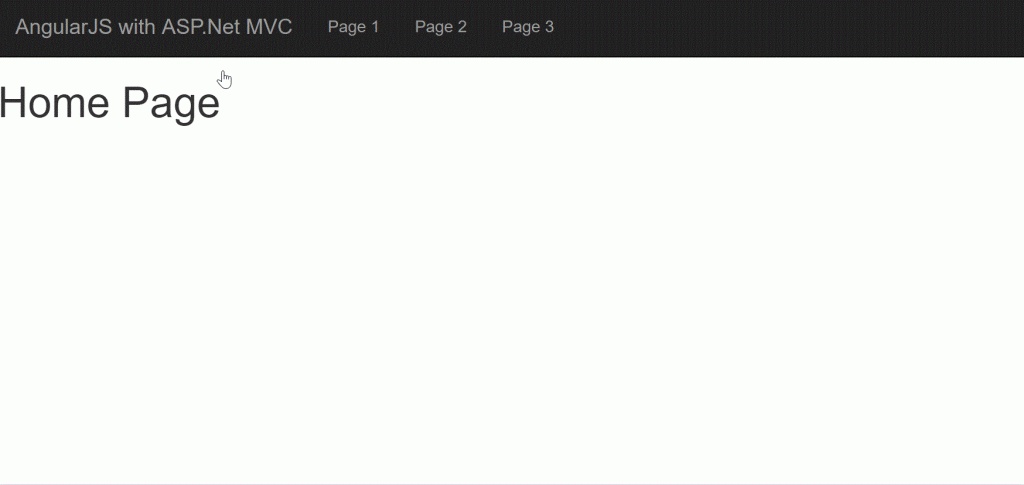
And it is a MVC Application …
That’s all, we are ready at this point with our base sample MVC application and can see that all the views and routing is presented by ASP.Net MVC. If we are navigate to pages, we can see that a full page is getting reloaded, which is not true in case of AngularJS SPA. So, the next time we see each other, I will be showing you how to incorporate the AngularJS into it and delegate some control over views and routing to it. Till then in case you have any comments for me, please feel free to use the comment box below. I will be glad to help you out over here. I will continue with this series and the links for all the posts in this series will be updated in the list below.
Series Links
Part 1 Part 2 Part 3 Part 4 Part 6 Part 7 Part 8 Part 9 Part 10 Part 11


I’m getting lot of problem once I installed components using Bower packages. It’s very clear how to install bower. I’m using VS 2017 version, I’m able to open bower package directly from application and installed the required things like jquery, bootstrap,